Learning Objectives:
You will be able to post on Discussion Board inside Canvas.
You will be able to use Brackets to create a web page (Brackets is free!)
You will be able to identify the difference between HTML and CSS
You will be able to identify what responsive design is and why this concept is so popular.
Homework:
Post: On Canvas introduce yourself under the Discussions > Please introduce yourself posting. I will use this for attendance for the first class!
Download: Two free programs and setup folder
- HTML editor called Brackets
- FTP using File Zilla.
- Website Setup (zip file), The unzipped setup folder has all the HTML and graphic files you need to start this class.
You should also download the Adobe Suite (see linked video for instructions.) The suite is free for students in our class!
Read: Book 1 Chapters 1 - 3 & Book 2 Chapter 1
Post: Every Week an Article on Canvas under the Discussions > Weekly Article Review Section. The weekly article should be about the Internet, Computers or new technology that could impact the Internet. Make sure to include where you found the article (website or radio or TV or Youtube) and a brief description of the article.
Post: on Canvas a list of Resources that will help you learn the material presented in this class under Discussions > Resources. Find as many resources that will help you "Keep up to speed" in class. You should be able to find at least one page full of resources. (The more resources you find, the better the grade.) Quackit, W3schools, Cnet, and Mozilla Developers Network are examples of the type of sites you should be looking at.
Review: W3schools HTML
Review: CIS133DA Notes 2 & 3 (The my videos and the linked videos on those pages are a great way to review)
Watch: Intro to CIS233DA
Watch: How to download filezilla and this site (from CIS133 but still applies)
Extra Help:
The majority of services are open Monday – Thursday 8:00 -7:00 and Friday 8:00 – 5:00. It would be wise to make an appointment. Visit our Web Site at https://www.paradisevalley.edu/ for more information.
Directory of Resources is a starting point for finding information about PVCC https://www.paradisevalley.edu/students/directory-resources
The Canvas Student Guide has tutorials that will help you post on their discussion board and assignments. Youtube also has Video Tutorials.
For Canvas and other technical assistance, contact:
PVCC Help Desk 602.787.7780 - https://www.paradisevalley.edu/employees/information-technology/computer-commons Canvas 24x7 Toll Free Support: 1-888-994-4433If you are academically inactive for 14 consecutive days, you may be withdrawn from the class. If it is after the 45th day of the semester, the faculty member may post the grade you earned, such as a D or F based on the points accumulated.”
Please Check Your Grades regularly, and if you have any questions, please contact me via email or in class. I usually answer my email during the week within 24 hours and on the weekend within 48 hours.
Library - E Building, (602)787-7200. The PVCC Library offers a print and media collection of approximately 40,000 items. Also, the library now has a collection of electronic books. An online catalog provides indexing too much of the material held by PVCC as well as materials owned by other Maricopa County Community College libraries. https://www.paradisevalley.edu/library
Veteran’s Services, KSC 111 (602) 787-7045, is located in the Admissions and Records Office. https://www.paradisevalley.edu/students/veterans-services
Topics Covered:
We will be using Brackets because a version is embeded into Dreamweaver!
You can also use Notepad ++ but it is not like Dreamweaver's HTML editorCanvas: You will be posting your homework on our Web Server and checking your grades on Canvas.
W3: The World Wide Web Consortium sets the standards for the Web (HTML & other Web tools)
The HTML Tag Game!
|
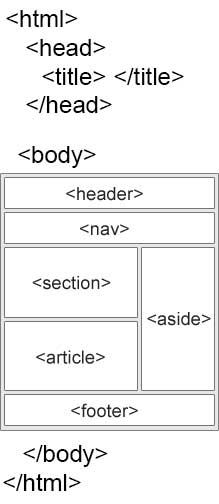
Every Web page should include the following tags:
|
HTML5 offers new semantic elements that define different parts of a web page:
 |
|
| html | Identifies the document as being a web page |
| title | Describes the Content of the Page |
| head | Background information - CSS and Scripts |
| body | Contains the content viewable inside the browser window |
| header | Defines a header for a document or a section |
| nav | Defines a container for navigation links |
| section | Defines a section in a document |
| article | Defines an independent self-contained article |
| aside | Defines content aside from the content (like a sidebar) |
| footer | Defines a footer for a document or a section |
Late Homework: The homework is due on the date on the syllabus but won't be late until I start grading.
