Learning Objectives:
You will be able to create a simple animation with Animate
You will be able to save the animation in MP4, Animated Gif, and HTML 5 formats
Homework:
Review: Adobe Animate Page
Watch: Getting Started with Adobe Animate
Watch: Classic Tweens
Watch: Watch the Tutorials
Post: Create an animation using using Adobe Animate (or Google's Animation tool) HTML5 Canvas option. A simple animation is fine.
Watch:
Reminder: Post your articles on Canvas in Discussions > Weekly Review
Topics Covered:
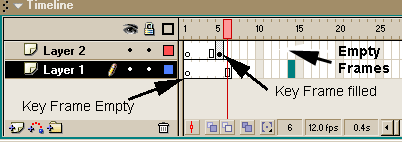
Frames and Key Frames. Key Frame means Change!
Empty Key Frames are hollow circles and that layer has no content at that point in the time line.
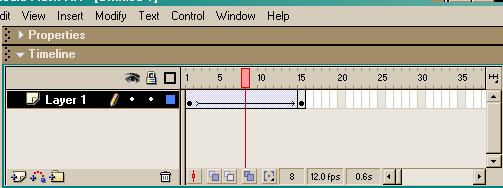
Tweening: Letting Flash figure out the position of an object.
Time line turns blue between the key frames
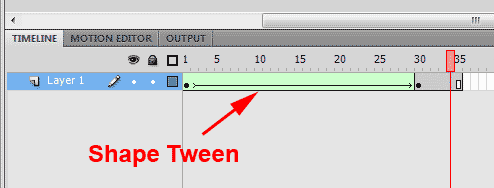
Shape Tweening: The objects must be broken apart (no grouping.)
Time line turns Green between the key frames
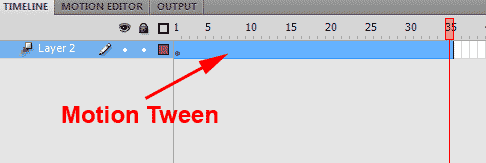
Motion Tweening: The object must be converted into a symbol before you can tween.
The whole Time line turns blue
Flash is dead but Animate is the new Flash!
Google has an HTML 5 option for Flash called Web Designer
Cool Flash Animation and Stickiness with Flash Tarot
Find your Favorite Flash animation, post the address on blackboard and tell me why you like it!
(Pulitzer Prize Flash Cartoon, The Simpson's, Strong Bad and President)We will be covering Flash this Class. (We offer a semester long course CIS120DC Flash)
The Best Flash Animation Sites and E-cards
Cool Animations: The Simpson's, Three Brains, Strong Bad and Switch Lynx
We will use Suns Pictures for our Flash animation.
Adobe or use the Tutorials built into Flash!
Or pay for Lynda.com
Terms:
Canvas, Animated Gif, Codex, MP4, MOV