Learning Objectives:
You will be able to identify the basic components of a table
You will be able to FTP files to our Web server
You will be able to create a homework page
Class Videos:
Watch the three videos I created and embeded into this page before attempting the homework.
How to create the Homework Page
The homework file name is now index.html
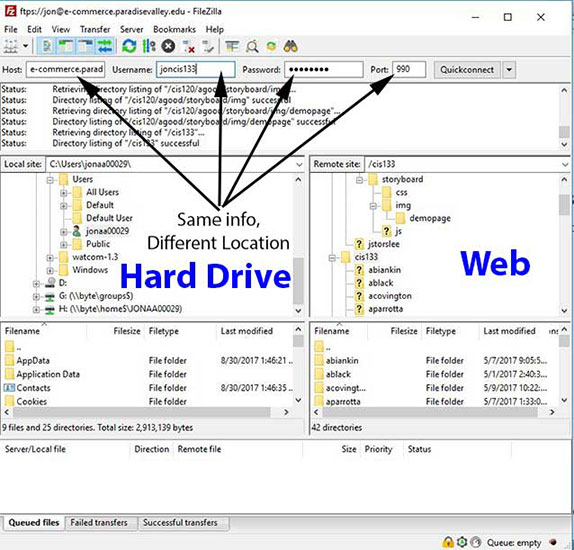
How to use Filezilla to upload your files onto my server
Trouble Shooting Problems with your homework page (index.html)
Homework:
Go Over: W3Schools HTML Tables
Read: Chapter 3
File names rules for Web:
- No spaces in file names (jons.html or jon-s.html correct vs jon s.html) Google doesn't like jon_storslee.html
- Files are case sensitve (Jons.html is not the same file as jons.html on the web)
- I recommend keeping file names the same case (jon.html not jOn.html)
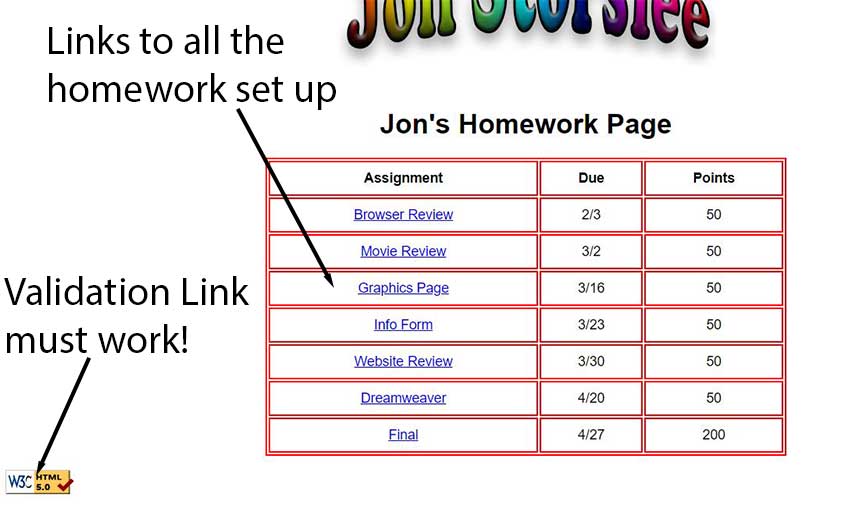
Create a homework page (index.html) with the homework assignments, due dates (for this semester), and points using the template provided in the download from note 1 Local Website Setup ( FYI - a zip file)
Inside the homework page HTML , you will have a link for the Browser Review <a href="browser.html">Browser Review</a>. For the link to work, you need your browser review to be named browser.html. Make sure you check the link on the web to ensure all the files are up.
Validation link: <p> <a href="https://validator.w3.org/check?uri=referer" referrerpolicy="no-referrer-when-downgrade"><img src="images/valid-html5.png" alt="HTML Valid"/></a>
Post on the Web using FileZilla: The index.html and browser.html pages plus all the images.
Our Web space is at https://cis133.com
FileZilla Settings!
Host: ftp.shawnwarwick.com
Username: The userid I gave you in CanvasPassword: Password I gave you in Canvas
Explicit FTPS port: 21
Click: Quickconnect to connect to our server!
The homework file is index.html
Our Webspace is at http://cis133.com/
Review: W3schools HTML Cover HTML CSS plus HTML Tables
Check out: Star Trek Ipsum, Lorem Ipsum, and Bacon Ipsum, 3 fake text generators
Reminder: Post your articles on Canvas under the Weekly Articles on the Discussion Board Section.
Double Check Your Grades on Canvas!!
Additional Information:
Your homework must be linked to your index.html file in your webspace!
CSS - Cascading-Style Sheet
selector {property: value;}
Example: h3 {color: #FF0000}
This changes all h3's font color to Red (#FF0000)
You can apply multiple styles at once by separating them with a ; (semi colon)Example: h3
{
color: #FF0000;
font-family: Arial;
}
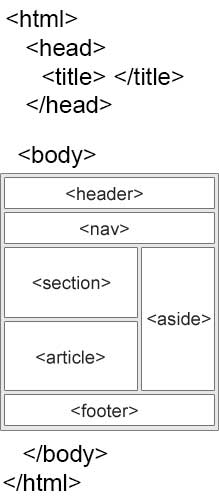
HTML5 offers new semantic elements that define different parts of a web page:
 |
|
| html | Identifies the document as being a webpage |
| title | Describes the Content of the Page |
| head | Background information - CSS and Scripts |
| body | Contains the content viewable inside the browser window |
| header | Defines a header for a document or a section |
| nav | Defines a container for navigation links |
| section | Defines a section in a document |
| article | Defines an independent self-contained article |
| aside | Defines content aside from the content (like a sidebar) |
| footer | Defines a footer for a document or a section |
This example uses <header>, <nav>, <section>, and <footer> to create a multiple column layout:
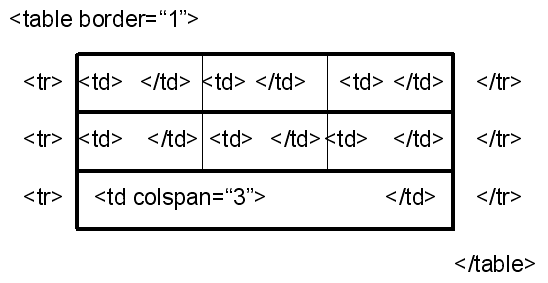
Tables <table> are broken into rows <tr> and columns <td> or <th> for the header of a table. You can add a caption <caption> or identify the column heading <thead>, table body <tbody>, and a table footer <tfoot>.

Tables are a Web designer's best friend. Tables are a great way to "lay out" text and graphics. You position the graphics within one cell in the table and you can place the text in another cell.
Terms:
FTP, htm, html, anchor, image, horizontal rule, paragraph break, line break, table,td,th,tr
Element Name, attribute, ol, ul, li, Cellpadding, & CellspacingOur Webspace is at http://cis133.com/