Learning Objectives:
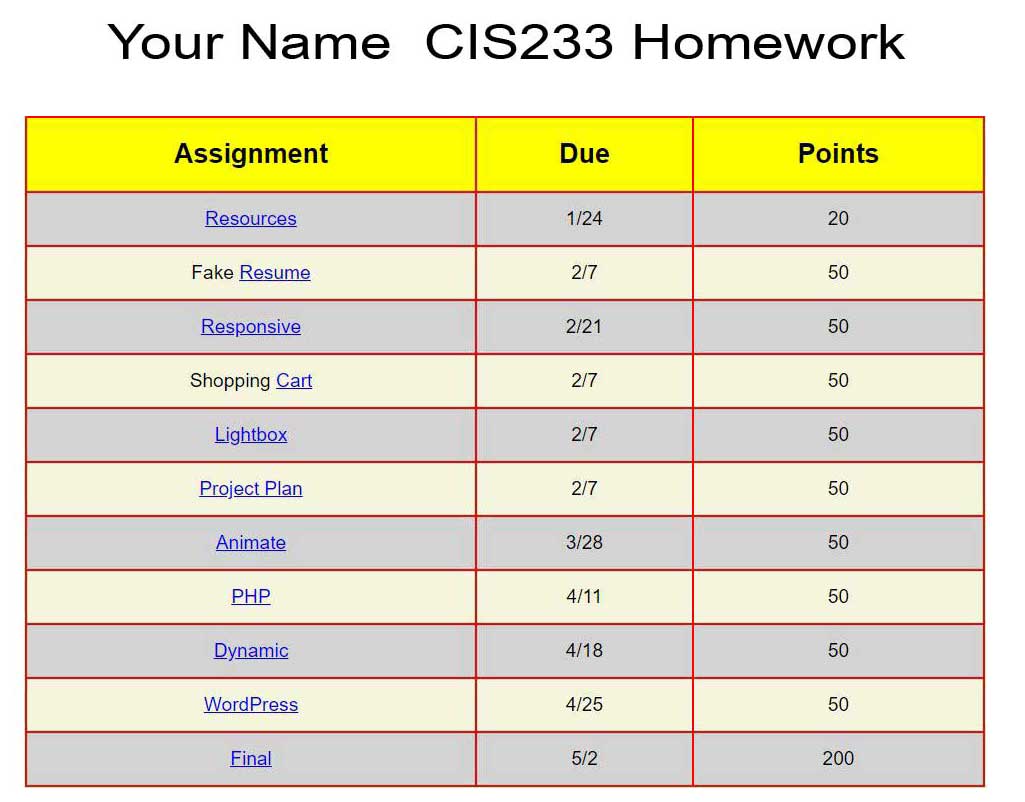
You will be able to create a homework page
You will be able to modify the homework page with CSS
Homework:
You should have recieved an email from me with your password by the 20th. If you didn't, email me ASAP!
Read: Book 2 Chapters 2 - 4
Review: CSS at W3Schools
Review: The videos from note 4 & 5
Post: Create a Homework page with temp pages (make sure to personalize the pages and spruce it up with CSS) Feel free to change the color scheme but make sure it is readable. I am red black color blind so you want to avoid contrasting colors.
Read: Best Practices for CSS
Watch: Class 2 Homework Notes
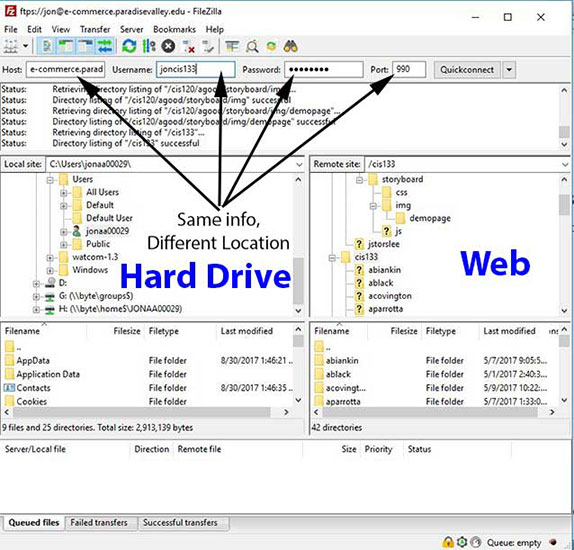
Watch: Filezilla
Watch: Validation (you must validate every page!)
Topics Covered:
Your Webspace is located at https://e-commerce.paradisevalley.edu
|
FileZillaFilezilla's settings:
|
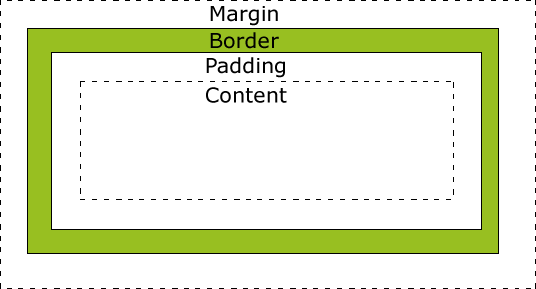
The CSS Box Model
This model defines how the Style will impact the content.
Content is the information you provide between the tags.
Padding is the space between the border and the content.
Border is a line you can place around the content.
Margin is the space between the border and the end of the screen
CSS: Adding Style to the Web
CSS at w3schools
3 ways to attach a style sheet! Internal, External, and in-line (avoid if possible) Style Sheets
Format for Internal and External Styles:
selector {property: value}
Example: h3 {color: #FF0000}
This changes all h3's font color to Red (#FF0000)
You can apply multiple styles at once by separating them with a ; (semi colon)Example:
h3 {
color: #FF0000;
font-family: Arial;
}Internal Styles use the style tag inside the head section of your webpage
Example changes the color of the h3 text and size of the font (text) inside a p tag
<style type="text/css">
h3 {color: #FF0000}
p { font-size: 150%}
</style>
External Styles are called by using the Link tag
Example: <link rel="stylesheet" type="text/css" href="file-name_of_stylesheet.css" />
Inline styles are placed inside the tag (element) as an attribute!
Example: <p style="font-family: arial, 'lucida console', sans-serif">
Terms:
FTP, CSS, Inline Style, Internal Style & external Style Sheet, Block Elements