Learning Objectives:
You will be able to create and animate a Layer Mask
You will embed a Animate animation into an existing webpage
You will be able to create and modify a Motion Tween
You will be able to identify the difference between Shape, Classic and Motion Tweens
Class Videos:
Note 4
Watch: Simple Motion Tween tutorial on Youtube
Watch: Layer Mask Tricks
Homework:
Read: Chapter 4 & 5 and do the exercises at the end of each chapter.
Post: Simple Cartoon assignment in Canvas
Additional Information:
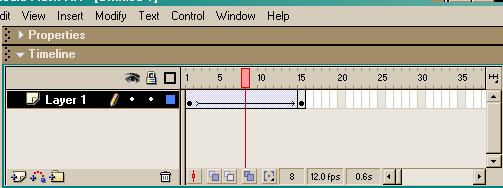
Tweening: Letting Animate figure out the position of an object.
Time line turns blue between the key frames
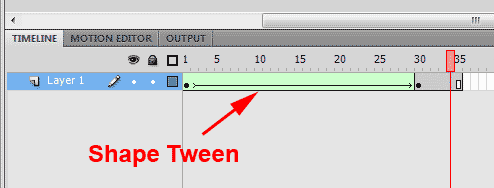
Shape Tweening: The objects must be broken apart (no grouping.)
Time line turns Green between the key frames
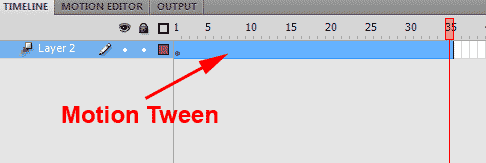
Motion Tweening: The object must be converted into a symbol before you can tween.
The whole Time line turns blue
Motion Tweening can be configured by double clicking on the timeline or right click to refine the motion tween.