Learning Objectives:
You will be able to create a Shape Tween
You will be able to identify the difference between Shape and Classic Tweens
Class Videos:
Assets and SymbolsShape Tweening
Watch: Drawing with the Brush tool
Watch: Tweening in Animate
Watch: Different types of Symbols
Homework:
Read: Chapter 3 & 6 in your book and do the exercises at the end of each chapter.
Post: Animate Name on Canvas
Additional Information:
Shape Tweening gives you the ability to morph between different objects. Animate figures out for you what the transition shapes will look like. You can tell Animate how to transform but I never have.
Classic Tweening the objects need to be grouped together.
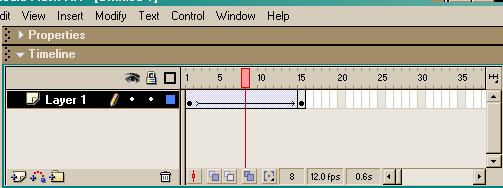
Classic Tweening: Letting Animate figure out the position of an object.
Time line turns blue between the key frames
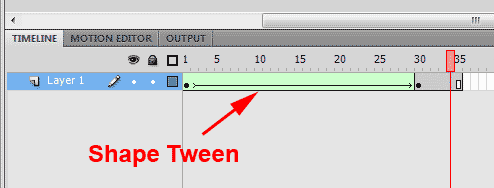
Shape Tweening: The objects must be broken apart (no grouping.)
Time line turns Green between the key frames
Shape Hints let you control the Tween better
- Select the first key frame in a shape-tweened sequence.
- Select Modify > Shape > Add Shape Hint. The beginning shape hint appears as a red circle with the letter a somewhere on the shape.
- Move the shape hint to a point to mark.
- Select the last key frame in the Tweening sequence. The ending shape hint appears somewhere on the shape as a green circle with the letter a.
- Move the shape hint to the point in the ending shape that should correspond to the first point you marked.
- To view how the shape hints change the shape Tweening, play the animation again. To fine-tune the Tweening, move the shape hints.
- Repeat this process to add additional shape hints. New hints appear with the letters that follow (b, c, and so on).
Terms:
Key Frame: A frame that makes a change
FTP: File Transfer Protocol or how we get our files on the Web Server
4weening: Letting Animate figure out the position of an object
Shape 4weening the objects must be broken apart (no grouping)
To give the illusion of walking away from your screen, change the size of the object by starting large and making the object smaller
To give the illusion of moving toward an object in the screen, change the size of the object by starting smaller and making the object larger.