Learning Objectives:
You will be able to describe how search engines work.
You will be able to create an External Style Sheet that controls your HTML page.
You will be able to create a style that links a background image.
Class Videos:
More CSS in Webpages
Watch: Search Engine Video
Watch: John Oliver explains Net Neutrality
Homework:
Post: A Movie Review and make sure the page is linked to the homework page.
Post: The most interesting thing you can do with CSS under Discussions > Resources in Canvas
Google: Yourself and see if you can find info the web has on you.
Read: Chapter 8 & 9 in your book
Review: CSS W3schools Cover CSS outline to CSS Tables
Reminder: Post your articles on Canvas under the Weekly Articles on the Discussion Board Section.
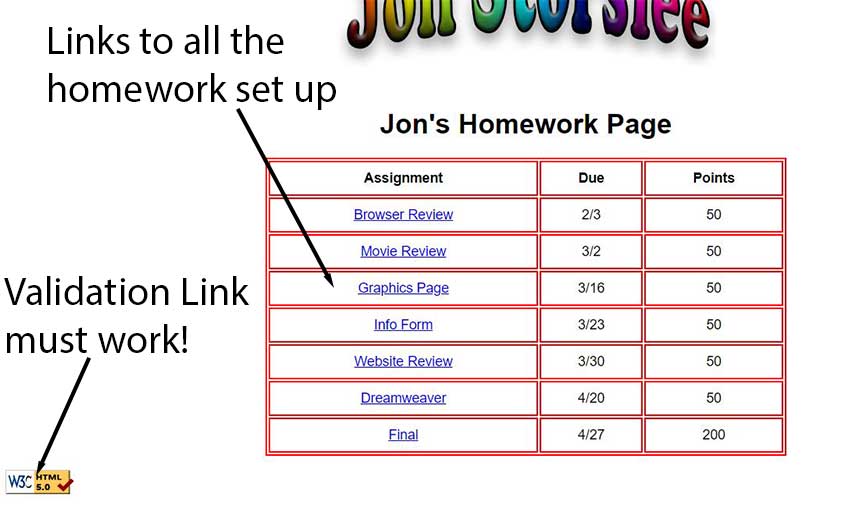
Your homework page needs to have all the links set up for class
Validation link: <p> <a href="https://validator.w3.org/check?uri=referer" referrerpolicy="no-referrer-when-downgrade"><img src="images/valid-html5.png" alt="HTML Valid"/></a>
Topics Covered:
How Search engines work:
Bots or Web crawlers gather the Web pages for the Search Engines.
Search Engines are very fast and powerful databases: Wikipedia, Google, Bing and Yahoo
Cool new Google tool for those who don't know how to Google.
Google Yourself, a phone number, a web site, a politician
Advanced Search With Google
Google Scholar is handy for writing research papers
Search tips for Google:
define: find definitions for a word define:html
Flight: search the cost of a flight: phoenix to denver
site: search only within a specific site site:www.paradisevalley.edu
"set of words" search for exact set of words, quotes or phrases "live long and prosper"
filetype: find a type of file: GIF, JPG, DOCX filetype:jpg
.. get ranges of numbers, dates, or prices 2000..2013
word * word find other combinations of words between words creative * writing
- word search for jon storslee, but NOT Mark storslee - Mark
+ word find exact words - no synonyms or plurals +peace + freedom
CSS review:
selector {property: value;}
Various Selectors used by CSS
Internal Styles:
<style>
body { background-image: url("suns.jpg"); font-family:arial;}
h3 {color: #FF0000;}
p { font-size: 150%}
</style>
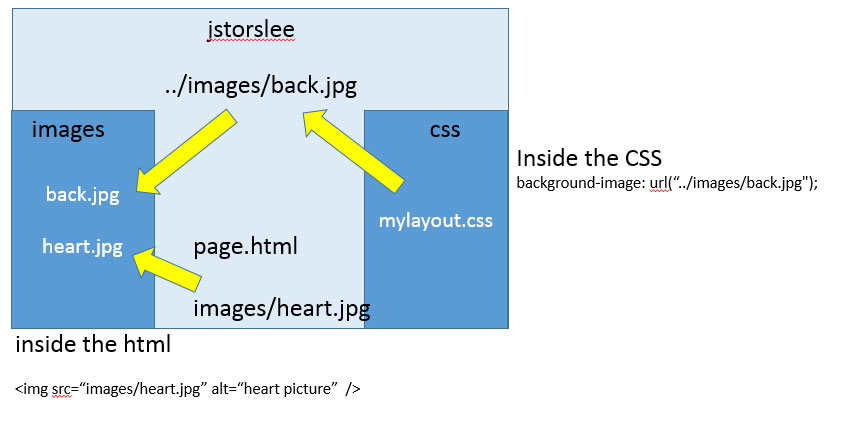
External Styles:
External Styles are linked Example: <link rel="stylesheet" type="text/css" href="file-name_of_stylesheet.css" />
on the style sheet: (note no style tag)
h3 {color: #FF0000;}
p { font-size: 150%}
Inline styles:
Inline styles (avoid if possible) are placed inside the tag (element) as an attribute!
Example: <p style="font-family: arial; font-size:1.1em;">
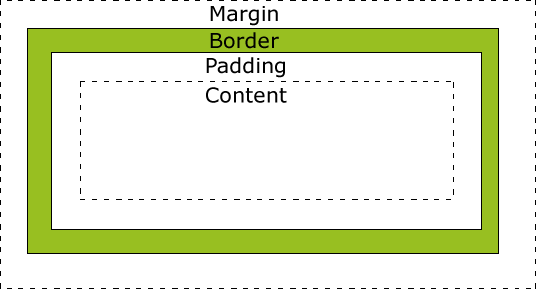
The CSS Box Model:
This model defines how the Style will impact the content.
Content is the information you provide between the tags.
Padding is the space between the border and the content.
Border is a line you can place around the content.
Margin is the space between the border and the end of the screen
Responsive Design using CSS
Cool things you can do with CSS3 by Creative Can
Terms:
CSS, link, internal styles, external styles, selector, property, value