Learning Objectives:
You will be able to create a simple web page with Dreamweaver
You will be able to use Dreamweaver to FTP a Web page onto the Internet.
Class Videos:
Watch: Dreamweaver intro
How to setup a site to E-commerce
Watch after setting up the site: Adobe TV Intro to Dreamweaver, Add Content, Layout, Preview and Publish
Homework:
Read: Chapter 5 in your book
Settings:
Settings location inside Canvas Please Introduce Yourself Grade Comments
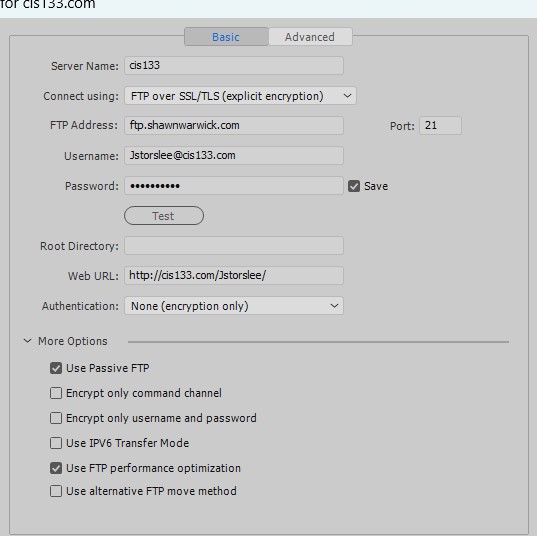
Same Settings as Core or Filezilla FTP but in a different location.
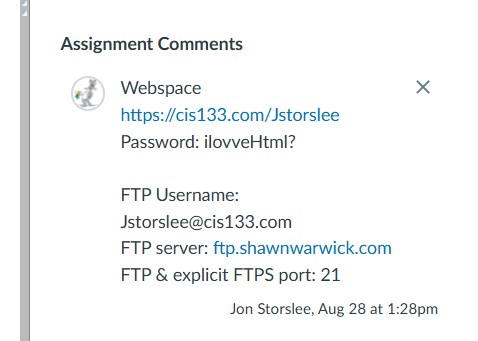
Local folder is going to be your folder on the Webdev directory on the C drive or the folder you keep for your homework on your home computerFTP address: ftp.shawnwarwick.com
UserID: first Initial & last-name@cis133.com (see Grade comment section of Please Introduce Yourself in Canvas)
Password: Same as you used in Filezilla (see Grade comment section of Please Introduce Yourself in Canvas)
port: 21
Make sure the Web URL goes into your root directory on your Web-space on my server!
Authentication: None (Don't trust my server!)
Additional Information:
You should also export the site settings to your Flash drive and your space on the C:\Webdev directory on campus or your local directory at home
Avoid sending the .ste up to your space.
Terms:
Dreamweaver, WYSIWYG, Rollover, Templates
30 Day trial for Free from Adobe. I would wait another week or two before using that trial version.
Reminder: Post your articles on Canvas under the Weekly Articles on the Discussion Board Section.