Learning Objectives:
You will learn how to modify a webpage using CSS.
You will be able to identify the difference between internal, inline, and external CSS.
You will be able to use ChatGPT for creating text
The homework file name is index.html
Class Videos:
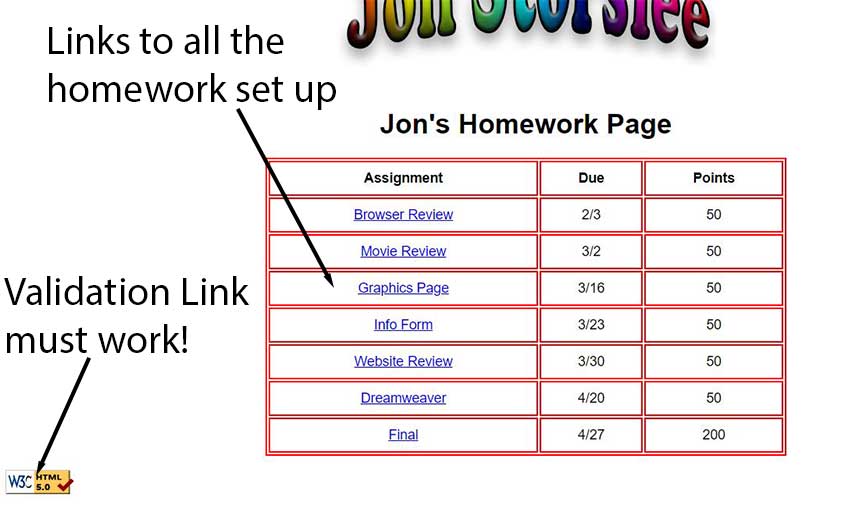
Homework page
How to update Validation Link and Check Validation
CSS intro movie
Homework:
Post: Polish up the Homework Page using CSS and graphics
Read: Chapters 6 & 7
Watch: How to use ChatGPT (A great way to create placeholder text that is relevant.)
Watch: Layout Design
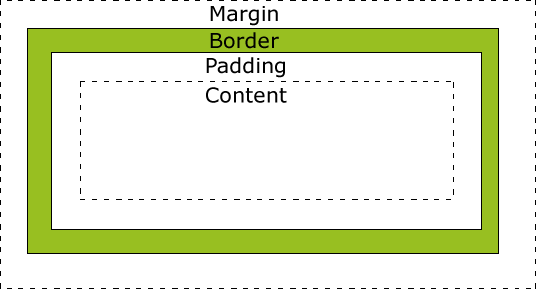
Review: CSS W3schools Cover CSS Home to CSS Box Model
Watch: How the Homework Page Works
Additional Information:
Your homework page needs to have all the links set up for class. The homework file name is now index.html
Validation link: <p> <a href="https://validator.w3.org/check?uri=referer" referrerpolicy="no-referrer-when-downgrade"><img src="images/valid-html5.png" alt="HTML Valid"/></a>
Reminder: Post your articles on Canvas under the Weekly Articles on the Discussion Board Section.
ChatGPT is a cool tool using AI
The CSS Box Model
CSS: Adding Style to the Web
3 ways to attach a style sheet! Internal, External, and inline Style Sheets
Syntax for Internal and External Styles:
selector {property: value}
Example: h3 {color: #FF0000}
This changes all h3's font color to Red (#FF0000)
You can apply multiple styles at once by separating them with a ; (semi colon)Example: h3
{
color: #FF0000;
font-family: Arial;
}Internal Styles use the style tag inside the head section of your webpage(Change the color of the h3 text and size of the font (text) inside a p tag)
<style type="text/css">
body { background-image: url("suns.jpg"); font-family:arial;}
h3 {color: #FF0000;}
p { font-size: 150%}
</style>
External Styles are called by using the Link tag
Example: <link rel="stylesheet" type="text/css" href="file-name_of_stylesheet.css" />
Inline styles are placed inside the tag (element) as an attribute!
Example: <p style="font-family: arial; font-size:1.1em;">
Terms:
CSS, link, internal styles, external styles, selector, property, value