Learning Objectives:
You will be able to describe why DOM is important to Javascript and HTML.
You will be able to describe what an Object is in scripting.
Homework:
Create: Homework page & Welcome page then post on Web
Create: Welcome page using a Prompt, Alerts and writing on the page. Link to Homework page!
Review: HTML & DOM on W3schools
Watch: HTML DOM Video
Watch: HTML DOM with tools

Topics Covered:
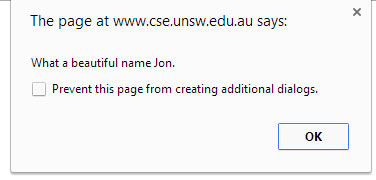
Alert box
alert("I am an alert box!!");
Confirm box
var combox=confirm("Please Press a Button");

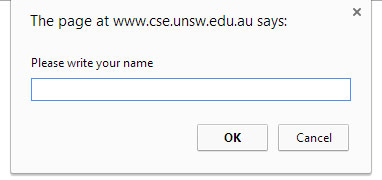
Prompt box
var name=prompt("Name Please","default info");
Comment Tags
<!-- HTML comment tag -->
// Javascript comment tag -single line
/* start and */ end a multi-line comment block
2 Very Cool Sites to help you learn HTML Codecademy, and Mozilla Developer Network
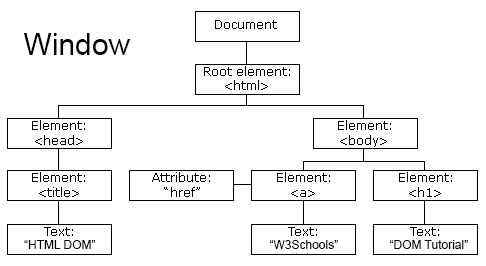
 DOM
DOM
HTML DOM breaks the Webpage into parts that Javascript or PHP can manipulate.
- The HTML elements as objects
- The properties of all HTML elements
- The methods to access all HTML elements
- The events for all HTML elements
You will be manipulating the Objects
- Properties (characteristics of the object) example of syntax: bgcolor.red
- Methods (functions or abilities of the object). example of syntax: document.write()
Methods for accessing HTML objects
document.getElementById("ID") is my favorite to access a specific location in an HTML Document.
- By using the getElementById() method - the method you will probably use the most
- By using the getElementsByTagName() method - used in XML more than HTML
- and navigating the node tree, using the node relationships - least reliable and the hardest to use.
We will use the onClick event to trigger opening a new window!
Syntax Pop-up Window window.open("URL", "target","features","") window.open("http://www.asu.edu","_blank", "width=400, height=400") Features include dimensions of the window and tool bars
We will create a link
<button" onclick="window.open('http://www.suns.com','_blank')">Go Suns</button>
Make sure you notice the quotes (single vs double)
Alert Box Changes
Code |
Outputs |
|---|---|
| \' | single quote |
| \" | double quote |
| \& | ampersand |
| \\ | backslash |
| \n | new line |
| \r | carriage return |
| \t | tab |
| \b | backspace |
| \f | form feed |
Example of an Object and the Dot Notation
Object: Tyson Chandler (Tyson-Chandler)
Properties: (Characteristics)
The Sport he plays is Basketball:Tyson-Chandler.Sport = Basketball
The Team he plays for is the Suns: Tyson-Chandler.Team = Suns
Tyson Chandler's height is 6'3'': Tyson-Chandler.height = 7 feet 1 inches
Method: (actions or complex interaction)
Tyson Chandler's defense the Basketball: Tyson-Chandler.defense()
Tyson Chandler's shooting a free throw: Tyson-Chandler.freethrow()
Tyson Chandler's blocking a shot :Tyson-Chandler.blocking()
We will start with the Browser Objects Reference:
- Window object (The most popular - default object - )
- Navigator object (Netscape's Browser was called Navigator so this object refers to the whole browser IE vs Netscape)
- Screen object (Information about the users screen)
- History object (Where the Webpage has been)
- Location object (Address of the Web Page)
Mozilla had a great list of API's for JavaScript
HTML DOM breaks the Webpage into parts that Javascript or PHP can manipulate.
- The HTML elements as objects
- The properties of all HTML elements
- The methods to access all HTML elements
- The events for all HTML elements
document.getElementById("myPart")
is my favorite to access a specific location in an HTML Document.
We will use the onClick event to trigger opening a new window!
Syntax Pop-up Window window.open("URL", "target","features","") window.open("http://www.asu.edu","_blank", "width=400, height=400") Features include dimensions of the window and tool bars
We will create a link
<a href="#" onclick="javascript:window.open('http://www.asu.edu','_blank', 'width=400, height=400')">Link</a>
Make sure you notice the quotes (single vs double) plus the fact the href is #
|
HTML5 Geolocation Object inside the browser plus Google Maps Locate the User's Position |
W3schools has a great reference to all the objects available to Javascript
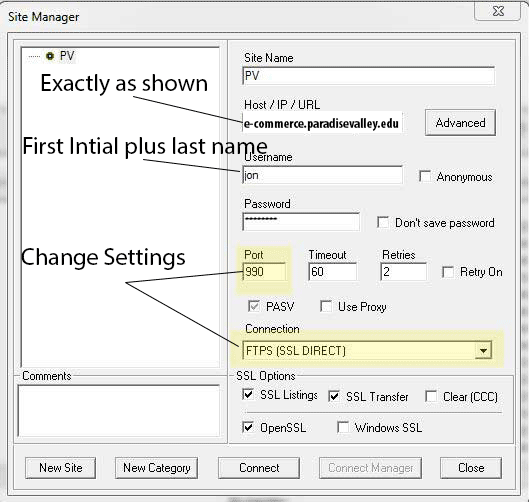
A video showing how to use CoreFTP to access our Webspace is located http://e-commerce.pvc.maricopa.edu/video/
CoreFTP.avi
|
Host: e-commerce.paradisevalley.edu Password: Password you entered in class Port: 990 Connection: FTPS Click: Connect Your homework must be linked to your homework.html file in your webs pace Try downloading the FTP Program Our Webs pace is at http://e-commerce.paradisevalley.edu Check out the FTP tutorials WS FTP for Windows.
|
|
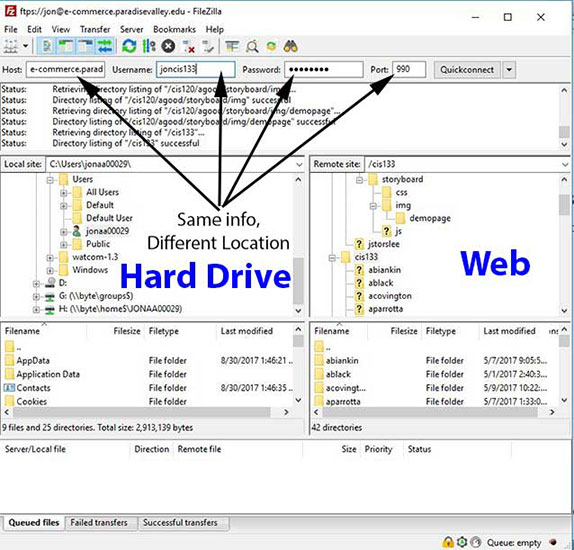
You can also use FileZilla!Filezilla's settings are the same just inputed to a different location Host: e-commerce.paradisevalley.edu Password: Password you entered in class Port: 990 Click: Quickconnect
|
File Names should be:
lower case; Example: jon.html not Jon.html
Avoid space in the name; Example: next-time.html instead of next time.htmlSimple name while explaining the content; Example: about.html instead of aboutus.html
Use your first initial plus last name as the user ID and your password
Try downloading the FTP Program (if you don't have Dreamweaver)
You should Review W3schools HTML Dom
Terms:
DOM, API, Objects, Properties, Methods and FTP