Learning Objectives:
You will be able to create a Button.
You will be able to identify the different uses for a Button.
You will be able to apply an Actionscript to a Button.
Homework:
Read: Chapter 10 in your book and do the exercises at the end of each chapter.
Watch: Button Tutorial
Steps for creating a button:
Step 1. Create the object you want to be a button.
Step 2. Select the object want to be a button and go to the menu bar, select insert - Convert to Symbol.
Step 3. Select the Button option on the Symbol Dialog Box.
Step 4. Double click on the symbol you just created!
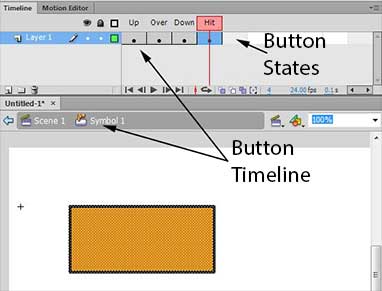
Step 5. Insert Key Frames for each of the Button States and set the look and feel of the different states.
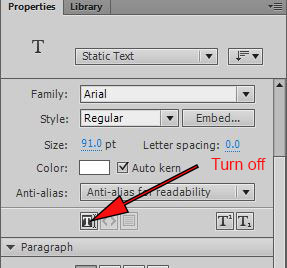
Text is selectable by default!! (Major difference between CS6 and CC)
Turn this off to so the text on top won't interfer with the button work completely!
Post: Fun Animation assignment on your Webspace on E-commerce and link the file to your homework page.
Note: HTML 5 butons using Canvas should use only the Up and Over states!
Topics Covered:
Step 1. Create the object you want to be a button.
Step 2. Select the object want to be a button and go to the menu bar, select insert - Convert to Symbol.
Step 3. Select the Button option on the Symbol Dialog Box.
Step 4. Double click on the symbol you just created!
Step 5. Insert Key Frames for each of the Button States and set the look and feel of the different states.
Terms:
Action Script, symbols and buttons