Learning Objectives:
You will be able to create a Shape Tween
You will be able to identify the difference between Shape and Classic Tweens
Homework:
Read: Chapter 3 & 6 in your book and do the exercises at the end of each chapter.
Watch: HTML 5 Canvas in Flash CC
Watch: Flash Professional CC HTML5 Canvas Features Video
Post: Flash Name in in your Webs pace on E-commerce and Embed the animation on your homework page.
Download your Homework File and customize your page with your name.
Watch: Filezilla Intro
Your Homework will not be completed until it is linked to the homework file
Topics Covered:
Download your Homework File
Your Homework will not be completed until it is linked to the homework file
Host: e-commerce.paradisevalley.edu
Username: Use your first initial plus last namePassword: Password you entered in class
Port: 990
Connection: FTPS
Click: Connect
Your homework must be linked to your homework.html file in your webs pace
Try downloading the FTP Program
Our Webs pace is at http://e-commerce.paradisevalley.edu
Check out the FTP tutorials WS FTP for Windows.
You can also use FileZilla!
Filezilla's settings are the same just inputed to a different location
Host: e-commerce.paradisevalley.edu
Username: Use your first initial plus last namePassword: Password you entered in class
Port: 990
Click: Quickconnect
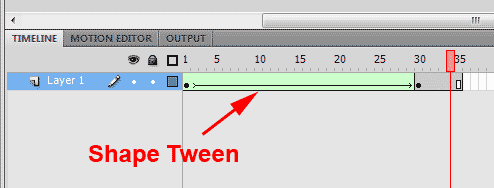
Shape Tweening
Shape Tweening gives you the ability to morph between different objects. Flash figures out for you what the transition shapes will look like. You can tell Flash how to transform but I never have.
Classic Tweening the objects need to be grouped together.
Classic Tweening: Letting Flash figure out the position of an object.
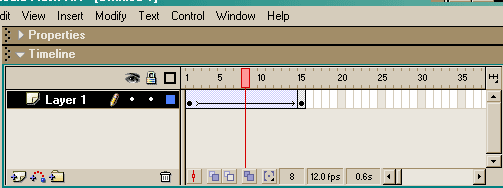
Time line turns blue between the key frames
Shape Tweening: The objects must be broken apart (no grouping.)
Time line turns Green between the key frames
Shape Hints let you control the Tween better
- Select the first key frame in a shape-tweened sequence.
- Select Modify > Shape > Add Shape Hint. The beginning shape hint appears as a red circle with the letter a somewhere on the shape.
- Move the shape hint to a point to mark.
- Select the last key frame in the Tweening sequence. The ending shape hint appears somewhere on the shape as a green circle with the letter a.
- Move the shape hint to the point in the ending shape that should correspond to the first point you marked.
- To view how the shape hints change the shape Tweening, play the animation again. To fine-tune the Tweening, move the shape hints.
- Repeat this process to add additional shape hints. New hints appear with the letters that follow (b, c, and so on).
Terms:
Key Frame: A frame that makes a change
FTP: File Transfer Protocol or how we get our files on the Web Server
4weening: Letting Flash figure out the position of an object
Shape 4weening the objects must be broken apart (no grouping)
To give the illusion of walking away from your screen, change the size of the object by starting large and making the object smaller
To give the illusion of moving toward an object in the screen, change the size of the object by starting smaller and making the object larger.