Learning Objectives:
You will be able to create a an HTML5, Animated Gif, and MP4 movie.
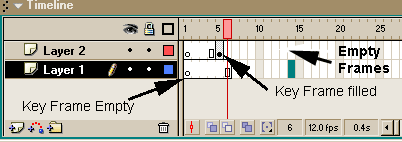
You will be able to add a Key Frame to a Timeline
You will be able to identify the difference between Key Frames and Normal Frames
You will be able to create a Tween on the Timeline
Homework:
Read: Chapter 1 & 2 in your book!
Post: Animate Picture using the different tools we covered in class
Review: About.com has several great ideas about how to draw with Animate.
Watch: How they Created these Cartoons
Watch: How to draw Cartoon Animals
Watch: Green Things: A simple animation made with Flash (Animate)
Review: The different resources on Adobe TV
Topics Covered:

Important terms
Tweening: Letting Animate figure out the position of an object
Terms:
Toolbar, Tweening, Key Frame, Empty Frame, Layers, Stroke, Fill, pen, paint, eye dropper, free transform, text, eraser and Paint
Homework:
You should be reading Chapter 3 - 5 in your book!
Label the different items on the Tool Bar and tell me what they do!
