Learning Objectives:
You will be able to create and animate a Layer Mask
You will embed a Flash animation into an existing webpage
You will be able to create and modify a Motion Tween
You will be able to identify the difference between Shape, Classic and Motion Tweens
Homework:
Read: Chapter 4 & 5 and do the exercises at the end of each chapter.
Watch: Simple Motion Tween tutorial on Youtube
Watch: Layer Mask Tricks
Post: Simple Cartoon assignment on your Web space on E-commerce and link the file to your homework page.
Watch: How Homework Page works
Your homework must be linked to your homework.html file
Topics Covered:
File Names should be:
lower case: Example: jon.html not Jon.html
Avoid space in the name; Example: next-time.html instead of next time.htmlSimple name while explaining the content; Example: about.html instead of aboutus.html
Go to W3 Schools and review HTML
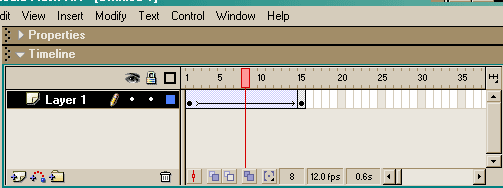
Tweening: Letting Flash figure out the position of an object.
Time line turns blue between the key frames
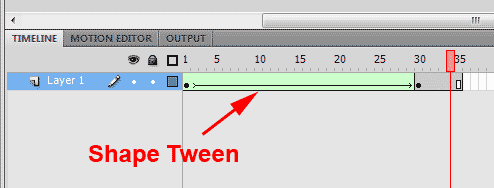
Shape Tweening: The objects must be broken apart (no grouping.)
Time line turns Green between the key frames
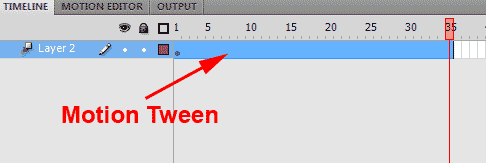
Motion Tweening: The object must be converted into a symbol before you can tween.
The whole Time line turns blue
Motion Tweening can be configured by double clicking on the timeline or right click to refine the motion tween.